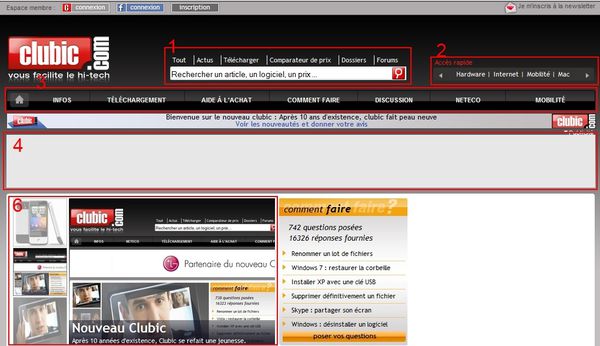
La peau de Clubic
Un des mes sites préférés d’information sur l’informatique et les technologies associées a récemment changé de peau. Pour fêter ses 10 ans. Honnêtement, ce n’est pas une réussite : 80% des utilisateurs ont exprimé un refus de la nouvelle interface (sur 10 000 votes). Joyeux anniversaire. Rien qu’en analysant l’ergonomie de surface de la page d’accueil du site, j’ai été surpris du nombre d’erreurs grossières commises.

1/ Le filtrage de recherche (encadré n°1)
Par les termes employés et par son positionnement au-dessus du champ de recherche, cette barre est perçue comme un menu de navigation par les utilisateurs. En cause également le fait que la taille et la police diffèrent de celles utilisées dans le champ textuel, ce qui nuit à la liaison des deux éléments.
2/ L'accès rapide (encadré n°2)
Il est réellement rapide uniquement pour les quatre termes affichés d'entrée (hardware, internet, mobilité, mac). Les autres termes ne sont pas directement visibles et n'ont donc aucune chance d'être perçus. On ne sait pas sur quelle partie du site cela mène. Il est préférable, pour un accès rapide, de faire accompagner le texte d'icônes, les images étant traitées en premier par l'utilisateur.
3/ Le menu (encadré n°3)
Les termes employés ne semblent pas représenter la fonction de Clubic. Par exemple, "Infos" regroupe trop de choses, puisque Clubic est un site d'informations sur le hi-tech. Il faut aussi classer le menu selon la fréquence d'utilisation. "Neteco" n'a probablement rien à faire là. Enfin, une même structure grammaticale améliore le traitement : "Comment faire" est une base verbale.
4/ La bannière de publicité (encadré n°4)
C'est une erreur que l'on retrouve sur les sites amateurs : la bannière de publicité ne doit pas se trouver entre le menu et le contenu du site, car elle coupe le lien entre l'action de cliquer sur le menu et le changement du contenu.
5/ Le jeu de couleur
Choisir une tonalité grise pour le fond n'est pas une mauvaise chose, mais cette couleur vampirise les autres. Le jeu de couleur choisi est par contre totalement aberrant, c'est un feu d'artifice ! Un site web compatible avec le fonctionnement cognitif humain se limite à 7 couleurs (+/- 2, propriété de la mémoire de travail). Au-delà, l'impression de fouillis exprimée par les utilisateurs est prononcée. Mieux vaut choisir 9 couleurs maximum et attribuer à chacune une fonction précise (exemple : une pour les titres, une pour la sélection...). Attention, je compte ici toutes les couleurs (fond et police) !
6/ La visionneuse d'article (encadré n°6)
C’est beau et c'est une catastrophe à l'usage. D'une part parce que ça prend une place énorme sur le site, là où les dernières news pourraient être affichées. D'autre part parce que le changement d'image se fait toutes les 10 secondes : lorsque l'utilisateur cherche à avoir l'info rapidement, il doit cliquer sur les images réduites à gauche qui n'ont aucune information textuelle. Seul le visuel des images à gauche peut donc inciter l'utilisateur à naviguer sur ce truc.

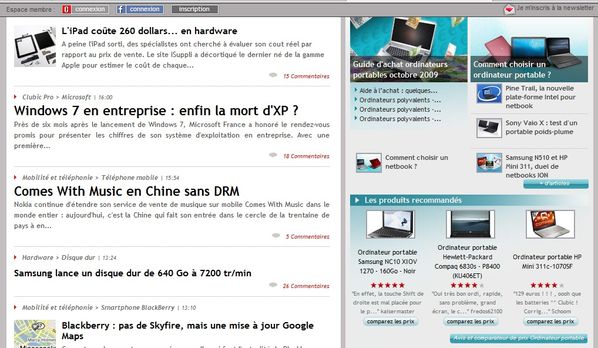
7/ Les news
Les titres des news doivent absolument être toujours de même taille pour ne pas gêner la sélection de l'information. Idem pour les images, dont la taille variable décale le début de ligne systématiquement. Le domaine de la nouvelle, indiqué en haut en gris (ex : hardware>disque dur) est peu lisible. De plus, cette information sert à trier les nouvelles, une image ou icône aurait été plus appropriée que du texte pour faciliter le traitement.
8/ Les polices de caractères
Apparemment, le choix s’est porté sur du Trebuchet MS pour le texte des news. C'est un bon choix car c'est une police faite pour la lecture à l'écran. En revanche, il me semble qu'il y a trop de polices utilisées, la limite étant de 3 polices de caractères différentes, chacune attribuée à un élément particulier.
9/ Le scrolling
Une page web doit tenir dans deux écrans maximum, au-delà les utilisateurs n'y accéderont pas ou très peu. Dans le cas de Clubic, c'est problématique car il y a des "encarts menus" qui servent à la navigation à droite (s'équiper, télécharger, nouvelles technos...). En m'arrêtant à la fin du dernier "encart-menu", j'ai compté 7 écrans ! C'est une donnée qui suffit à remettre complètement en question l'interface.
10/ Le premier écran (première image de ce post)
Un utilisateur qui visite pour la première fois Clubic va visualiser le premier écran pour savoir si le site répond à ses attentes. Et que voit-il ? Le "gros truc avec les images" (vsionneuse d'articles) et le "comment faire ?". Il pourrait donc en déduire que Clubic est un site d'aide pour les novices en informatique. Bref, il faut travailler beaucoup plus cette première page pour transmettre l'objectif de Clubic. En l'état, c'est brouillon.
La question légitime est : « pourquoi avoir changé une interface qui convenait aux utilisateurs ? » En tant qu’ergonome, je n’ai pas la réponse mais ce cas démontre qu’on ne modifie pas une interface pour le plaisir. J’ai la désagréable impression que de nombreuses sociétés laissent des « marketeux de bas niveau » prendre des décisions qui relèvent d’une expertise IHM. Contrairement au discours marketing véhiculé, un site web n’est pas une pancarte publicitaire : les utilisateurs s’y rendent pour un service et manipulent de l’information. Surtout, si le site ne leur convient pas, ils peuvent aller voir ailleurs. Si le site web propose le même service que des concurrents, il est alors illusoire de croire que les utilisateurs vont adopter progressivement une mauvaise interface, comme ils seraient forcés d’ingurgiter des informations d’une pancarte de publicité nullissime, parce qu'ils passent chaque jour devant. Le marketing forcené a peut-être eu la peau de Clubic.
